Material Ui Drawer Example
We will be creating a drawer component that is controlled by react hooks. Material ui's grid layout system is mostly a wrapper around the css flexible box module, also known as flexbox.

Material Ui Mini Variant Drawer With Long Texts Icons Not Spaced Correctly Fantashit
Src/ components/ appbar.js pages/ grid.js home.js.

Material ui drawer example. Some example websites builded with material ui. Implementing navigation drawer theming using theme attributes, default style theme attributes, and styles in res/values/styles.xml (themes all navigation drawers and affects other components): A tiny wrapper around node.js streams.transform (streams2/3) to avoid explicit subclassing noise
It can be anchored from the top, bottom, left, and right, that is our drawer can be displayed on any part of the page and this can be done by passing a prop called anchor and setting it to either top, bottom, left, and right. However, there is no instruction or topic about how to build layout based on them. Navigation drawer example in android studio:
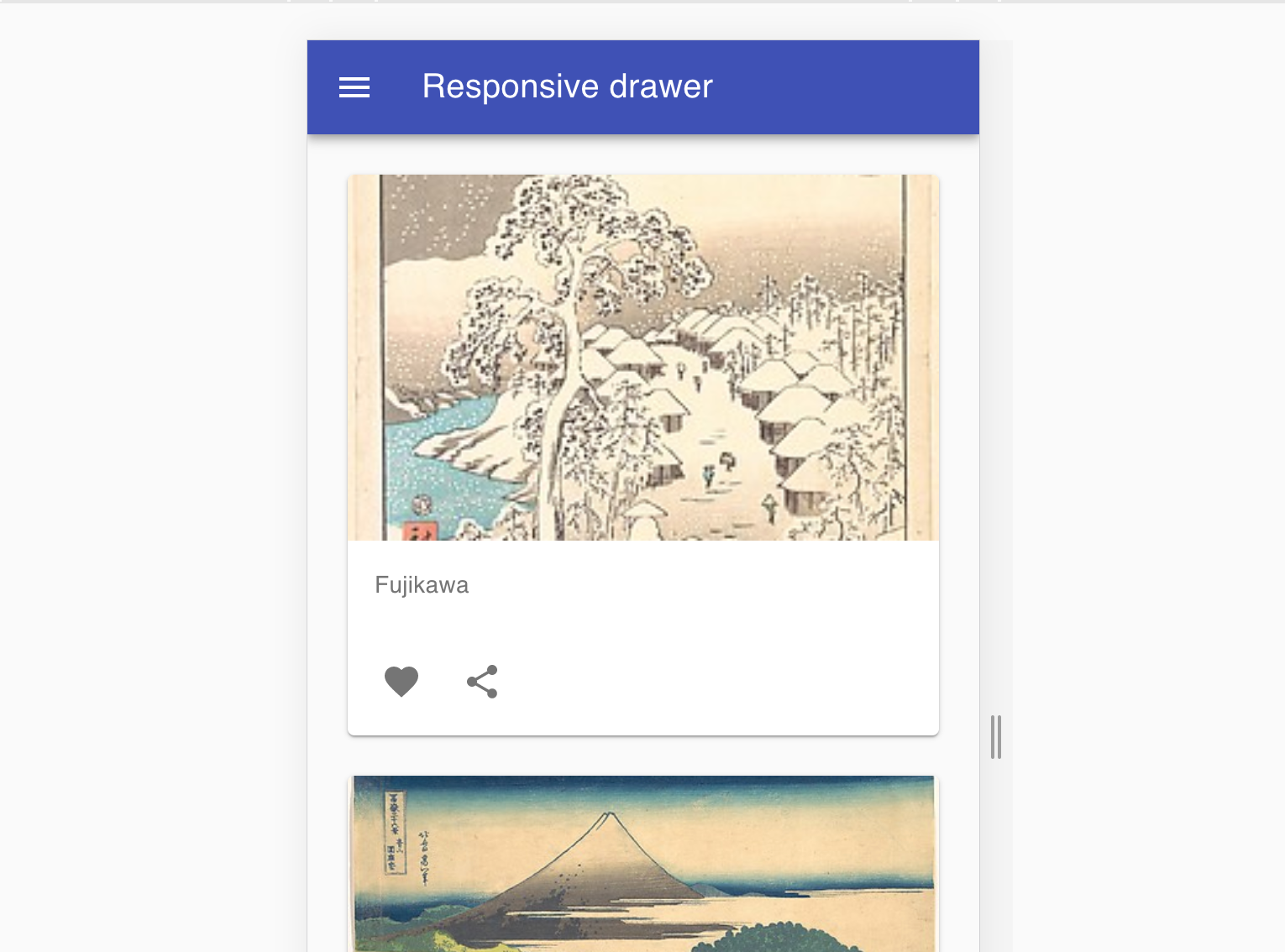
Learn how to use @material/drawer by viewing and forking example apps that make use of @material/drawer on codesandbox. We can make a responsive drawer by adding some media queries to. That means you have to combine drawer, header (appbar), content and footer by yourself.
In this article, we’ll look at how to add drawers to material ui. My required is to keep appbar fixed and drawer should be open and close below the appbar. Side sheets are supplementary surfaces primarily used on tablet and desktop.
In the last article, i built a basic drawer that, at the end of this article, will contain a full working navigation block. You can easily create material ui drawer in react native. More specifically, usestate and usecontext.
To do this we will integrate routes. Drawer layout is the root layout in which we define a framelayout and a navigation view. This particular library is an example of why you should read the source code of libraries to understand how they work at a deeper level.
Below is the example of navigation drawer in which we display app’s navigation option from left edge of the screen. Navigation drawers (or sidebars) provide access to destinations and app functionality, such as switching accounts. Here we define one component which will separate our app on pages.
Using the usecontext hook, we. The following example shows a navigation drawer with material theming. It can be anchored to the top, bottom, or.
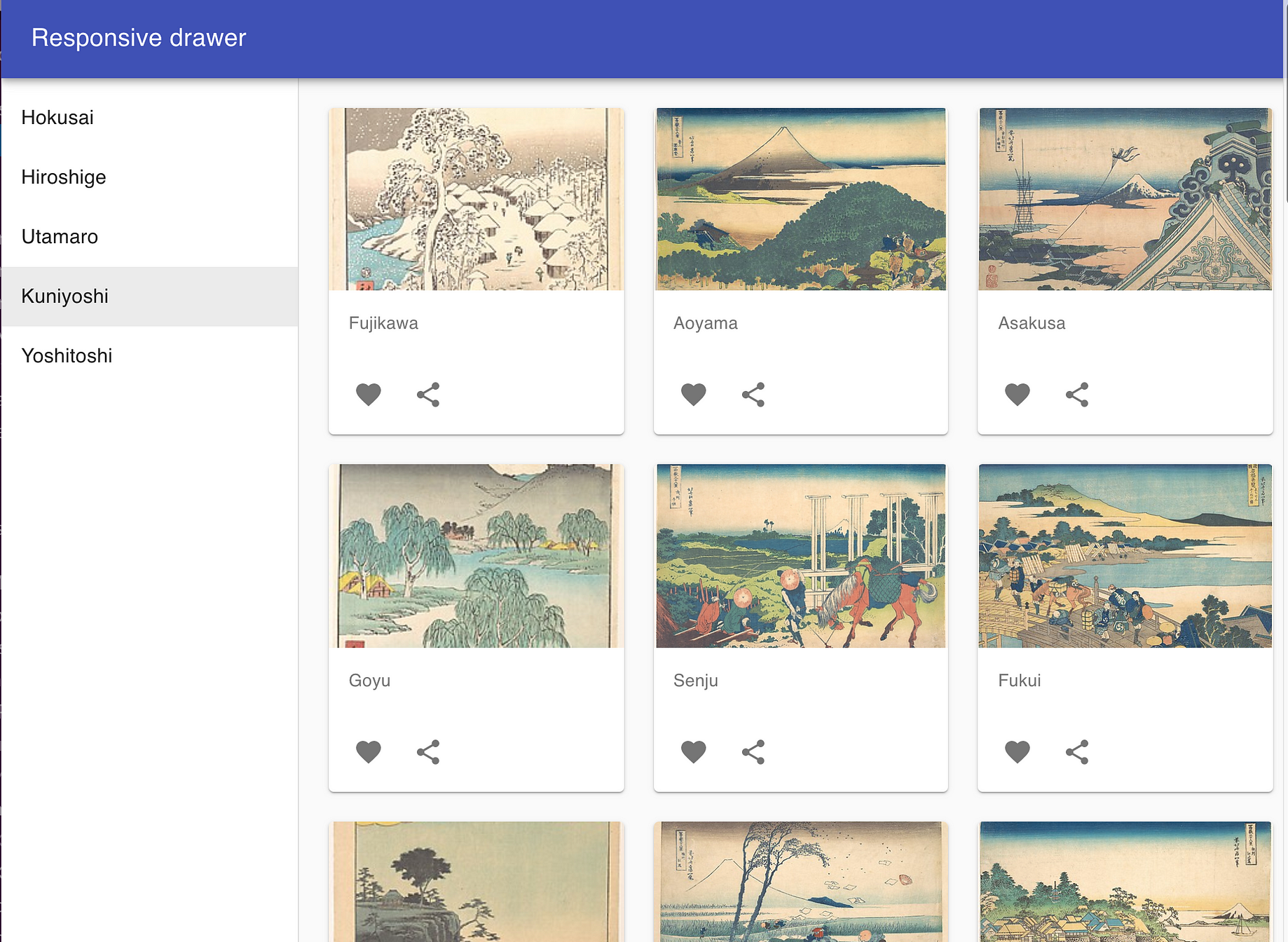
This drawer will be displayed on the web page only when a true value is passed to the open prop. I referred to “responsive drawer” and “clipped under the app bar” of the following sample. Without an understanding of flexbox, you won't understand what most of.
In this example we use drawer layout and navigation view in our xml file. Material ui offers react components for faster and easier web development. Drawer is a material ui component that gives access to supplementary contents on a page.
Let’s create a basic file structure:. # typescript # materialui # react. Responsive layout example from material.io.
Material ui is one of them and it is very popular. Here, i will give you full example for simply display material ui drawer using react native as bellow. May 28, 2019 · 3 min read.
Building a navigation drawer with material ui and react router dom. The drawer appears as a modal on top of the current web page by giving a shady background to the content as. See the official spec for flexbox here.
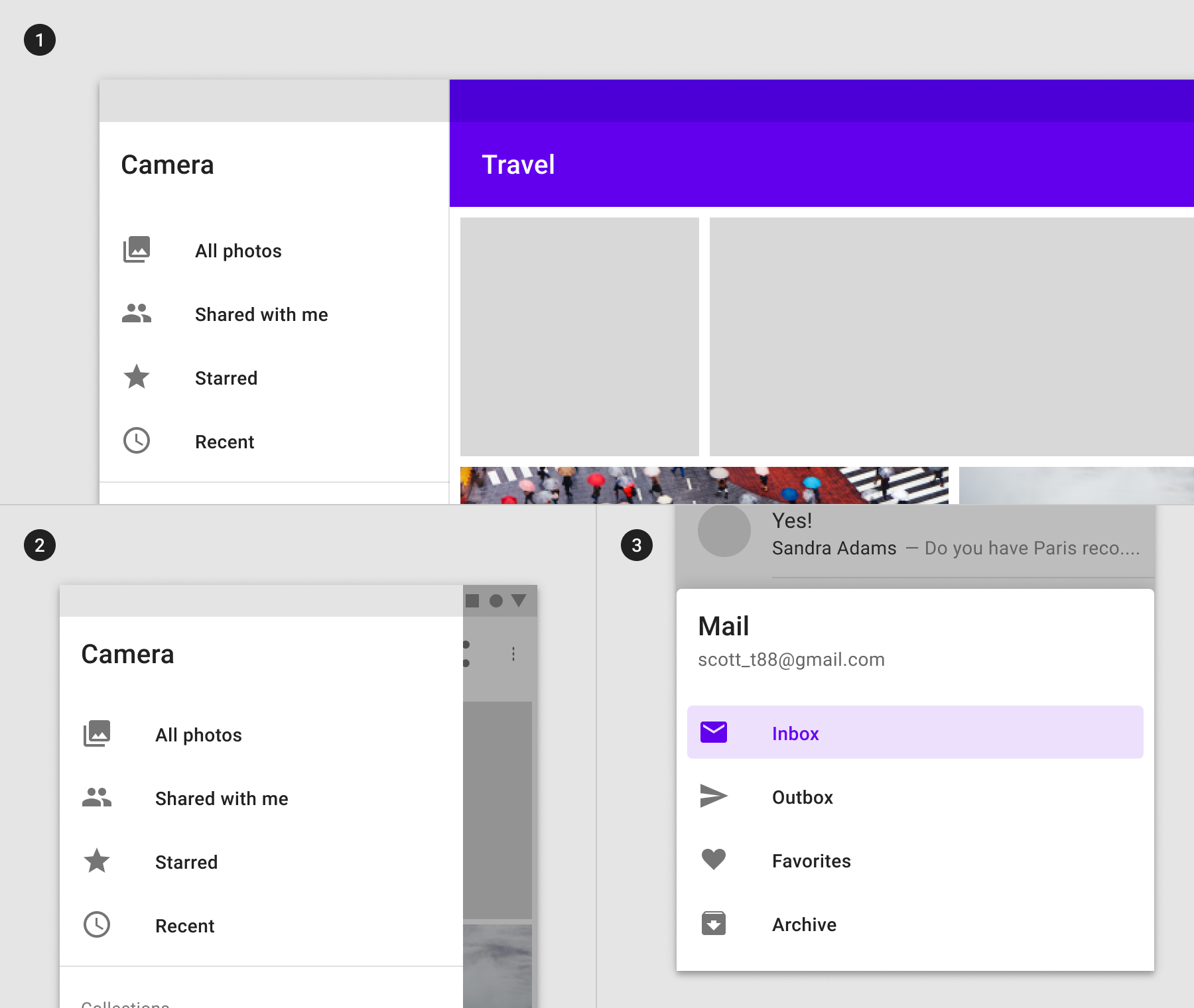
Material ui provides three types of drawers broadly:

Drawer Nested Menu In Minified Form Issue 19108 Mui-orgmaterial-ui Github

How To Render Different Component Onclick Using React Material-ui Drawer List - Stack Overflow

Material Ui Nextjs Drawer - Stack Overflow

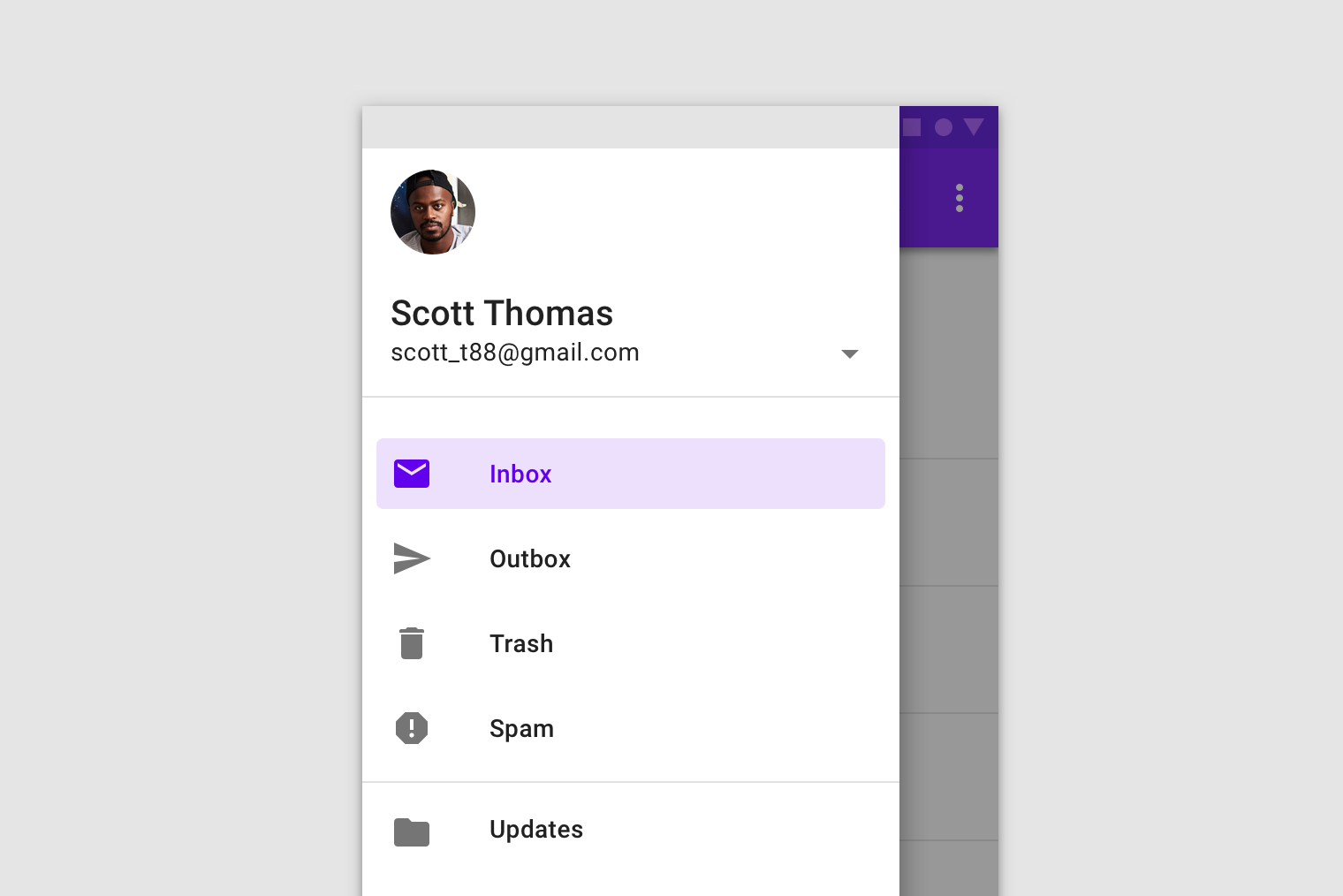
How To Make A Drawer Like In Google Inbox With Material-ui - Stack Overflow

Material Ui Drawer Position - Stack Overflow

Clipped Drawer In Material Ui - Stack Overflow

Materialdrawer - Npm

Materialdrawer - Npm

Introducing Layout For Material-ui By Siriwatknp Bits And Pieces

Create Responsive Drawer Menu With React Material-ui By Tsubasa Kondo Medium

Introducing Layout For Material-ui By Siriwatknp Bits And Pieces

Creating A Hamburger Menu Navigation With React And Material-ui 5

Add Example For Navigation Drawer Clipped Under The App Bar Issue 10234 Mui-orgmaterial-ui Github

Material Ui React Persistent Drawer And Tabs By Josh Phelps Medium

How To Hide Material-ui Mini Variant Drawer On Mobile View - Stack Overflow

Create Responsive Drawer Menu With React Material-ui By Tsubasa Kondo Medium

How To Properly Layout Main Contents With Material-ui-next Mini Variant Drawer - Stack Overflow

React-responsive Examples - Codesandbox

Create Responsive Drawer Menu With React Material-ui By Tsubasa Kondo Medium